Site web responsive
Les gens me demandent souvent ce qu’est un site responsive, à quoi cela sert, si il n’est pas préférable de faire l’acquisition d’une version mobile ou tablette ou si une application mobile ne sera pas plus efficace. Ce n’est pas facile de donner une réponse succincte car en vérité cela va dépendre de certains paramètres comme les attentes du client par rapport à son site web, mais également son budget et la clientèle ciblée.
Qu’est ce que responsive veut dire?
Un site web responsive signifie que la disposition du contenu va s’adapter à la taille de votre écran (mobiles, tablettes, petits écrans) afin d’optimiser la lecture. Il peut être confortable de naviguer sur un site lorsque vous avez un ordinateur de bureau avec un énorme écran. Cette expérience change radicalement lorsque vous vous retrouvez sur des écrans bien plus petit lorsque vous êtes en déplacement par exemple.
Voici quelques petits schémas pour illustrer mes propos :
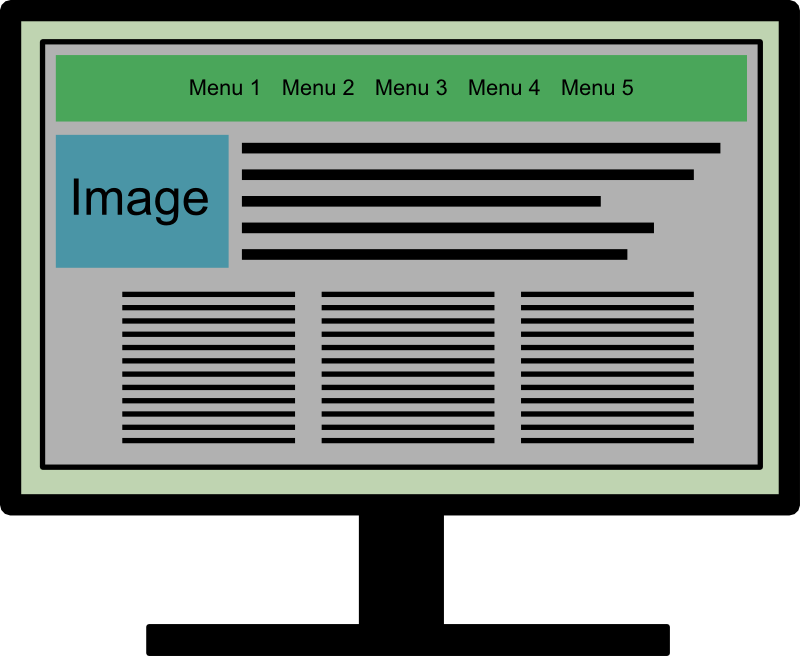
Un site web affiché sur un écran de bureau moderne
avec une bannière, des éléments de menu,
des images et des articles

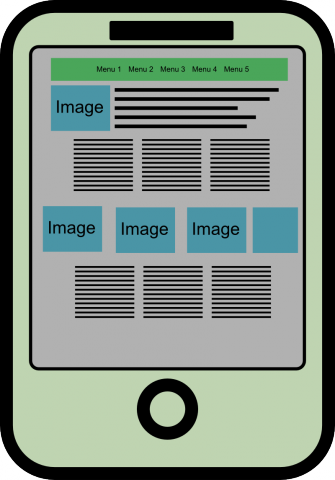
Le même site affiché sur un écran de téléphone mobile beaucoup plus petit

Dans l’exemple ci-dessus, nous perdons clairement en lisibilité. En effet pour naviguer sur le site, il est nécessaire de zoomer sur l’écran tactile puis de se déplacer pour lire et viser le bouton ou le lien sur lequel vous souhaitez cliquer ce qui demande une certaine gymnastique et est au final peu pratique. Imaginez maintenant ce que cela peut donner sur un site beaucoup plus complexe…
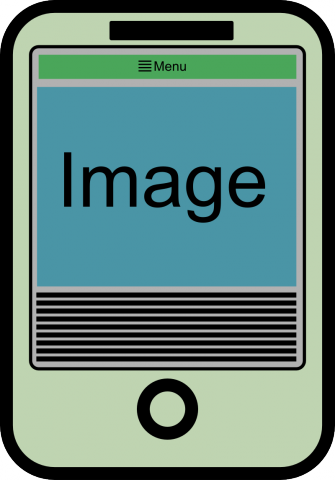
A présent le même site web, mais construit de manière responsive

Cette fois ci, ce n’est pas au visiteur de zoomer et de se déplacer pour arriver à lire, mais bel et bien le site qui s’adapte à ce petit écran pour rester lisible et garder un confort de navigation. Ainsi les éléments d’un site responsive peuvent être redimensionnés, placés autrement et même parfois supprimés pour que l’ensemble soit accessible et lisible depuis l’écran d’un téléphone mobile ou d’une tablette. Le contenu du site reste scrupuleusement le même, seule la mise en page change pour s’adapter.
Quelle est la différence avec une version mobile?
Une version mobile (ou tablette) signifie que le site web est complètement réécris et adapté pour les écrans de téléphone mobile (ou tablette) seulement. Sur un écran de bureau, un site mobile apparaîtra comme mal proportionné et inadapté.
Une version mobile a un coût, en effet, cela demande la réécriture complète du site web, soit le contenu mais aussi la mise en page (HTML/CSS) avec ce que cela peut sous-entendre comme problèmes de maintenance, mise à jour et redondance liées directement à cette réécriture. Cela signifie que chaque mise à jour du site web devra être répercutée sur la version mobile de ce même site. Cela peut vite coûter beaucoup de temps et d’argent.
Qu’est ce qu’une application mobile?
Une application mobile c’est un logiciel qui a été développé dans un langage propre au système d’exploitation du mobile ou de la tablette. L’avantage de ce développement c’est que le logiciel est parfaitement adapté et très performant sur votre appareil. De plus, l’application étant locale à votre téléphone ou tablette, elle ne nécessite pas forcément une connexion à internet pour fonctionner grâce aux stockage de bases de données sur votre téléphone.
Le revers de la médaille c’est que pour une même application, il sera nécessaire de créer autant de programme qu’il existe de systèmes. Par exemple, il faudra créer une application dans le langage objective C pour qu’elle fonctionne sur les téléphones de la gamme Apple (IOS), mais également une autre application en Java pour les smartphone fonctionnant avec le système Android, il faudrait également penser aux Windows Phone et donc créer une application en C# (C Sharp).
Vous l’aurez compris, une application mobile sera très performante et offrira plus de possibilités qu’un site web, mais demandera des compétences de programmation dans de nombreux langages (autant qu’il y a de systèmes mobiles) et, si vous devez sous-traiter ces développements, cela pourra vous coûter cher.
Qu’est ce qu’on peut en conclure?
Les sites web en HTML5/CSS3 sont à privilégier autant que possible car même si ils offrent moins de possibilités qu’une application, ils ont le mérite d’être compatibles avec tous les téléphones et tablettes moderne du marché et restent abordables. D’autre part, des technologies de stockage des données dans des bases locales à votre appareil existent et permettent à une web application de fonctionner et traiter des données en local sans forcément avoir accès à internet. Ces technologies s’appellent : Web SQL, Indexed DB ou encore Local Storage.
Mais bien entendu, le choix se fera naturellement en fonction de vos besoins, vos moyens et vos clients.